How to Redirect a Folder Click in Your Navigation Menu in Squarespace 7.1
So you have a folder in your main navigation, but you want that folder link to be clickable. Let’s do it!
When might this be useful?
If you have several different specialties or services pages that drop down from a folder in your main navigation, and you want the folder title in the main navigation to link to a general page that gives a brief description of all of the services and specialties you offer.
Note: You will need a business plan or higher to use this code as it uses JQuery to work.
Step 1. Create your general services page and place it under the "Not Listed" section of your site
Step 2. Edit the JQuery
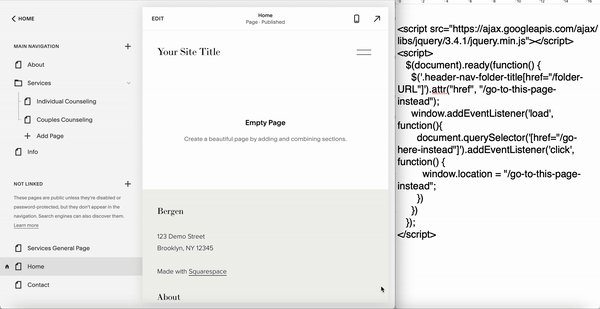
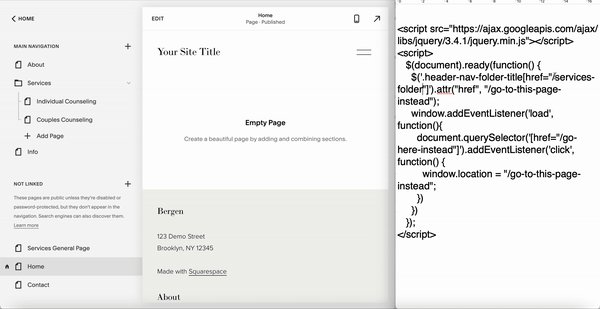
Change the "/folder-URL" to whatever URL slug your folder has.
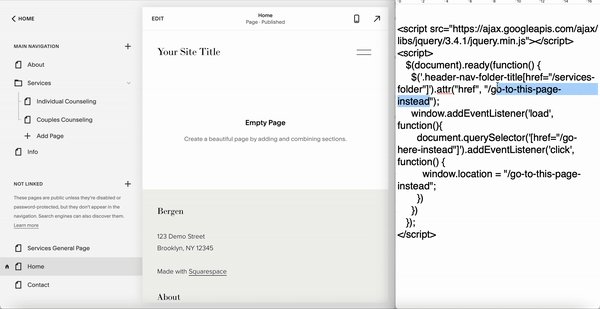
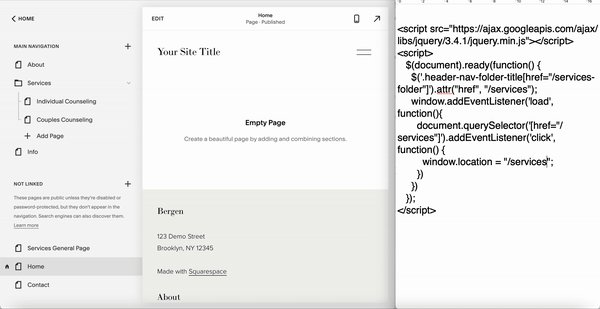
Replace "/go-to-this-page-instead" with the URL slug of the page you want your folder to redirect to.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('.header-nav-folder-title[href="/folder-URL"]').attr("href", "/go-to-this-page-instead");
window.addEventListener('load', function(){
document.querySelector('[href="/go-here-instead"]').addEventListener('click', function() {
window.location = "/go-to-this-page-instead";
})
})
});
</script>
Step 3. Add the JQuery to Your Site
Go to Settings -> Advanced -> Code Injection and add the following code into your Header field.